先日筋トレ用の動画をAviUtlで作ってみました。
その動画の中でオリジナルのタイマーを作ったので、その作り方を紹介したいと思います。
ありがとうございます。Udokkoです。Youtube、Twitter、Instagramもやっているのでぜひご覧ください。
Youtubeで解説!扇クリッピングと円形配置を使ったタイマーの作り方
Youtubeで動画で簡単に解説しています。イメージをつかんでいただけたら良いですが、このページ下にあるexoファイルを見てただくとより分かりやすいと思います。
画像で解説!扇クリッピングと円形配置を使ったタイマーの作り方

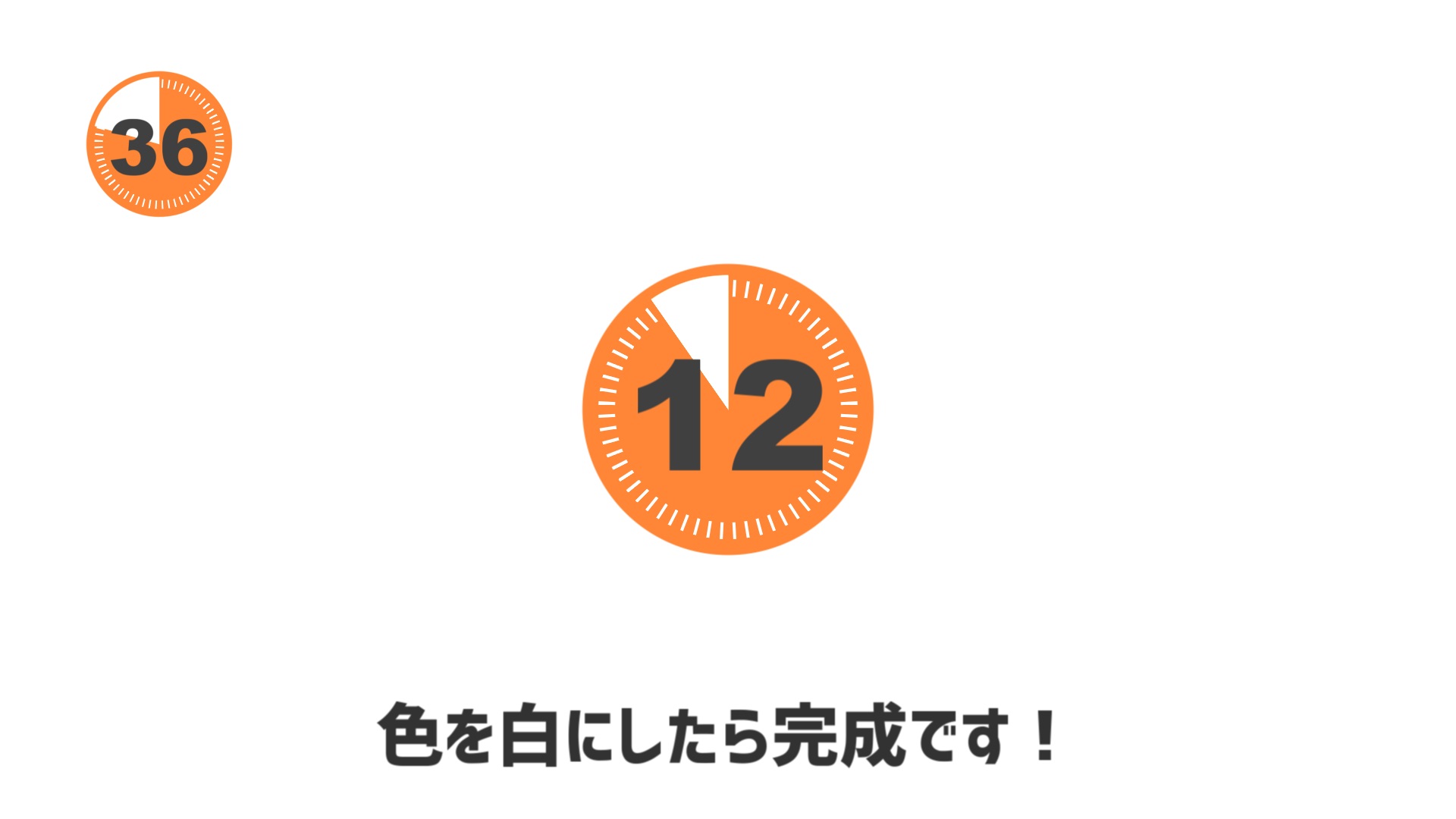
作るのはこんな感じのタイマーです。

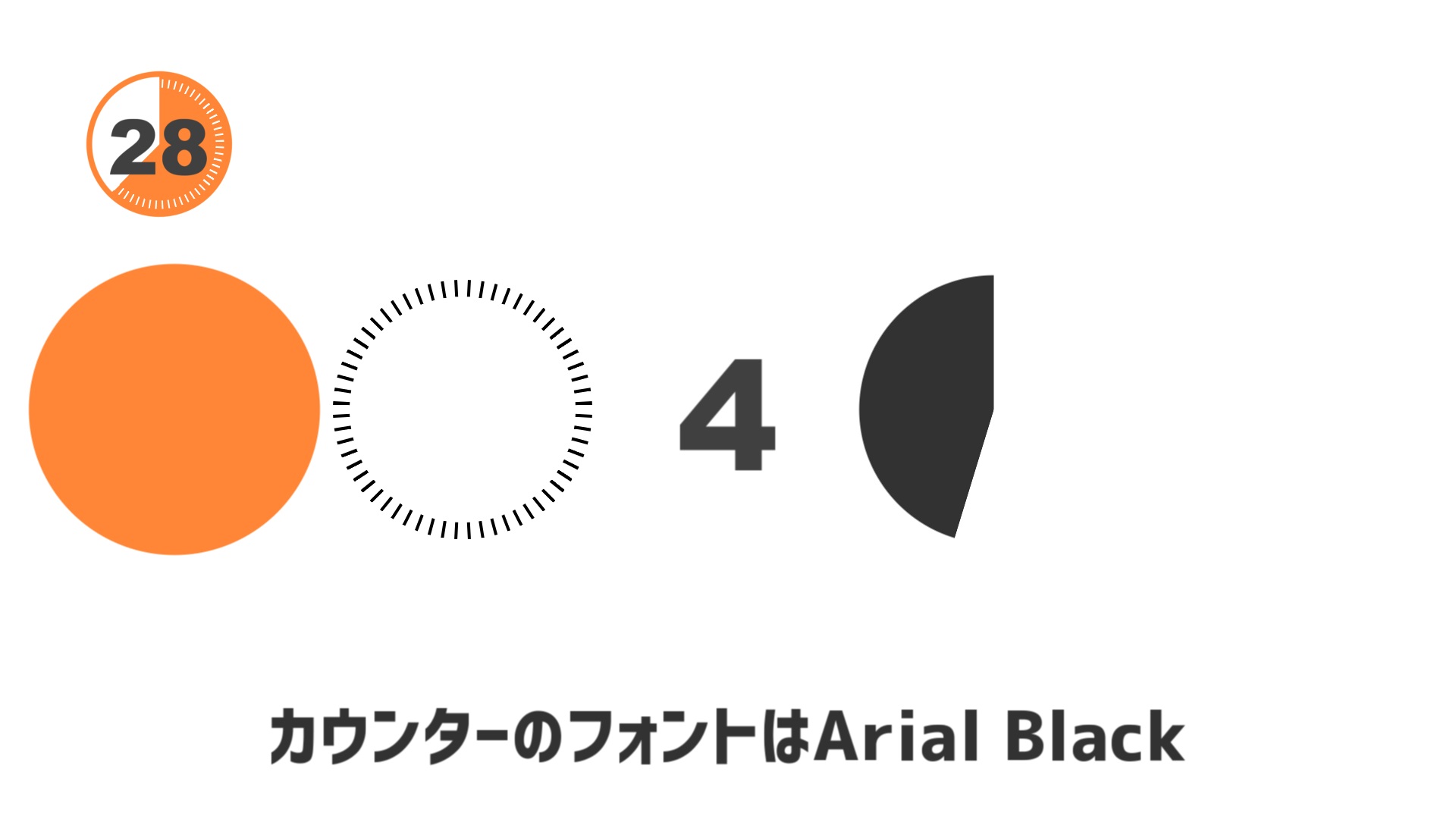
このタイマーは4つのパーツからできています。シンプルな構造なので、ぜひ作ってみてください。

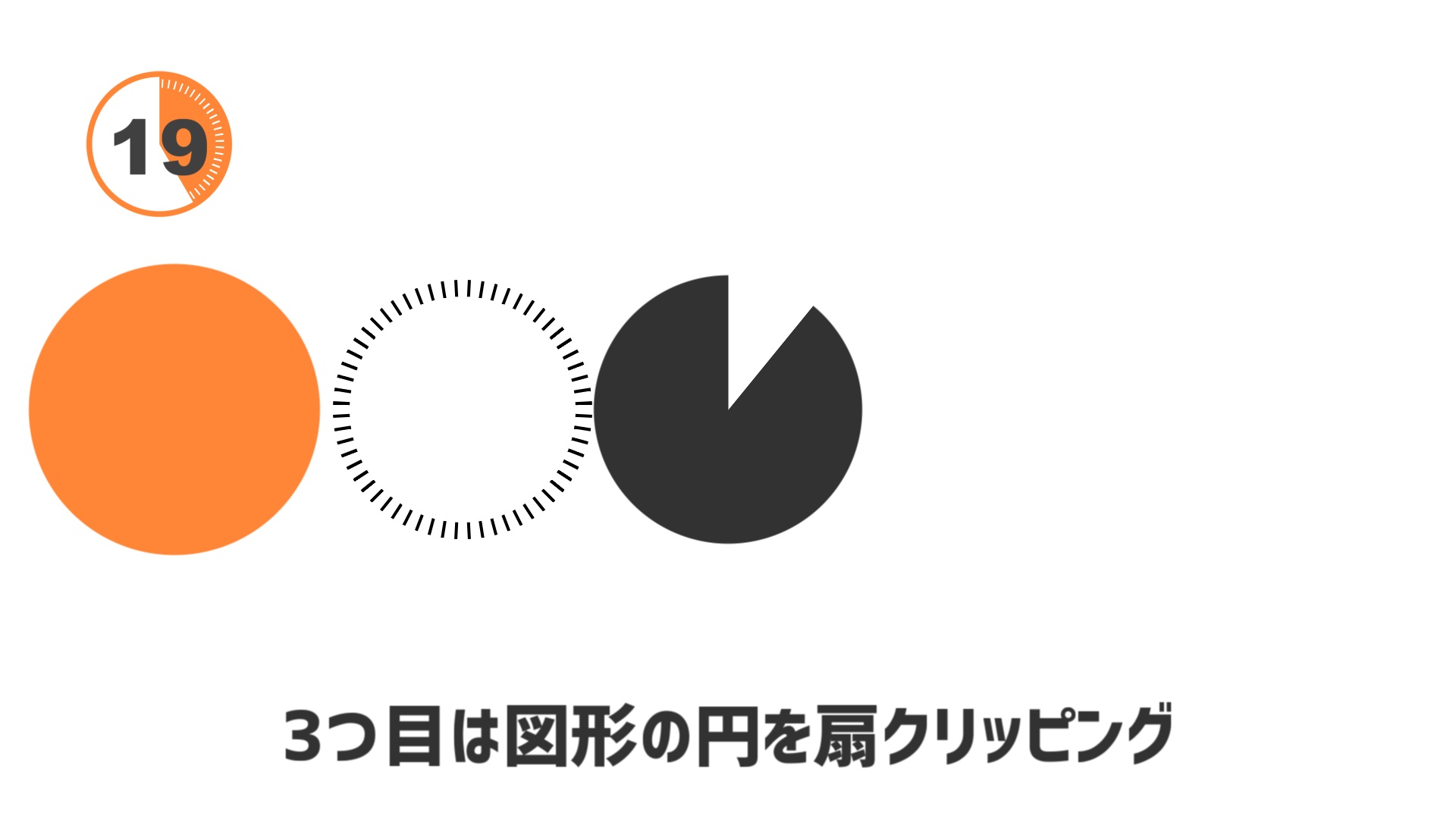
1つ目は図形の円です。これが一番後ろに位置します。

2つ目は図形の四角にアニメーション効果「円形配置」をかけて、ぐるっと円を書きます。これがあるとそれっぽい感じのタイマーになります。ただの装飾なのでこれには何のエフェクトもかけていません。

3つ目は図形の円に扇クリッピングをかけます。rikky氏が作成した扇クリッピングは以下のリンクからダウンロードしてご使用ください。rikkyさん、ありがとうございます!

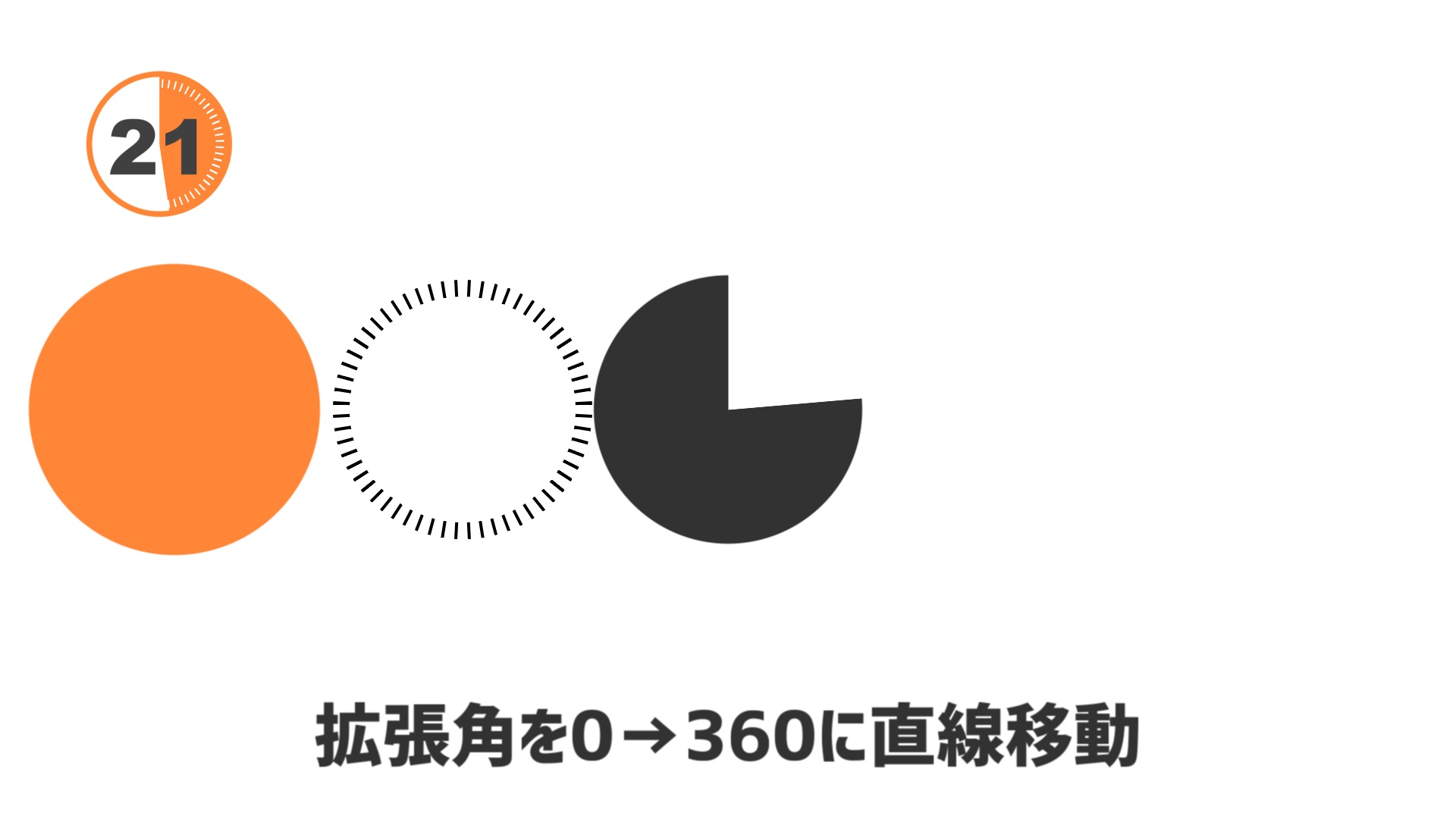
扇クリッピングの拡張角を0→360に直線移動すると、時計回りに円が欠けていきます。これがタイマーの動きになります。

4つ目はカウンターです。カスタムオブジェクトの中にあります。

ちなみにカウンターのフォントはArial Blackにしています。

この4つのパーツをくっつけます。

円形配置した四角と扇クリッピングをかけた円の色を白色にしたら完成です!
exo配布
今回作ったタイマーのexoファイルです。ご自由にお使いください。(もっとかっこよく改良できたらぜひ教えてくださいw)
さいごに
扇クリッピングと円形配置を使ったタイマーの作り方、いかがでしたでしょうか?
タイマーはいろいろな場面で使えますし、アイデア次第でいくらでも装飾や差別化ができるので、ぜひ作ってみてください。
以上、ご参考になれば幸いです。
最後まで読んでいただきありがとうございました。
このブログで紹介しているAviUtlの使い方を持っとりたい方は下記リンクをクリック!まとめページに飛びます。





