AviUtlでニュース風の動画を作ってみたので、ざっくりと作り方を紹介したいと思います。
exoファイルを配布しているので、そちらもご参考にしていただければ幸いです。
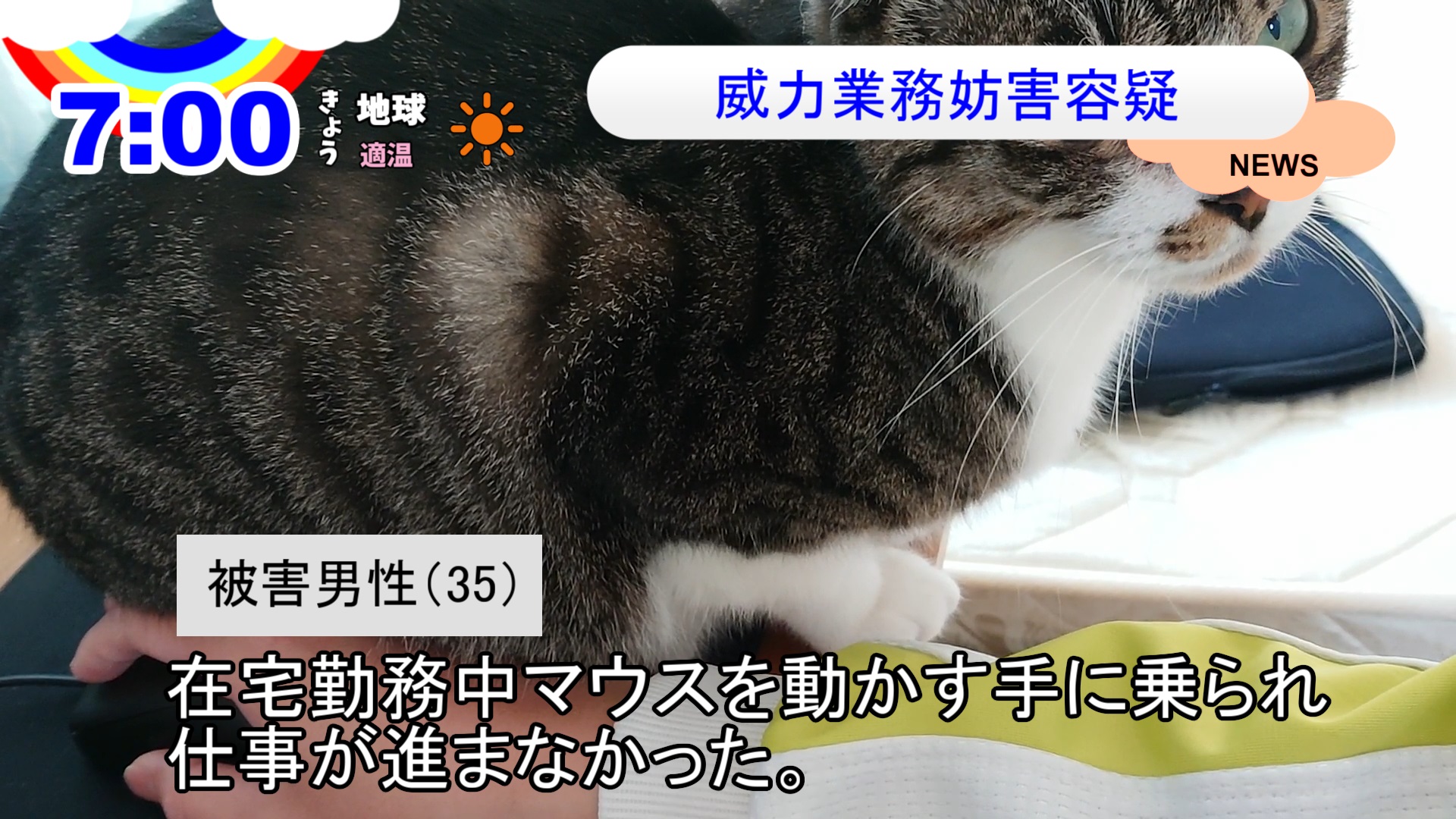
作ったニュース風の動画はこちら↓
ありがとうございます。Udokkoです。Youtube、Twitter、Instagramもやっているのでぜひご覧ください。
ざっくり説明!AviUtlでニュース風の動画の全体像
まずはニュースの全体像を構想します。
・オープニングアニメを作る
・ニュースキャスターがニュースを読み上げる
・容疑者の供述を作る
参考にしたニュース番組はZIP!です。
そしてこの流れに沿う形になるよう、AviUtlで図形やテキストを使って編集していきます。
ざっくり説明!AviUtlでニュース風の動画の編集方法
オープニングアニメ

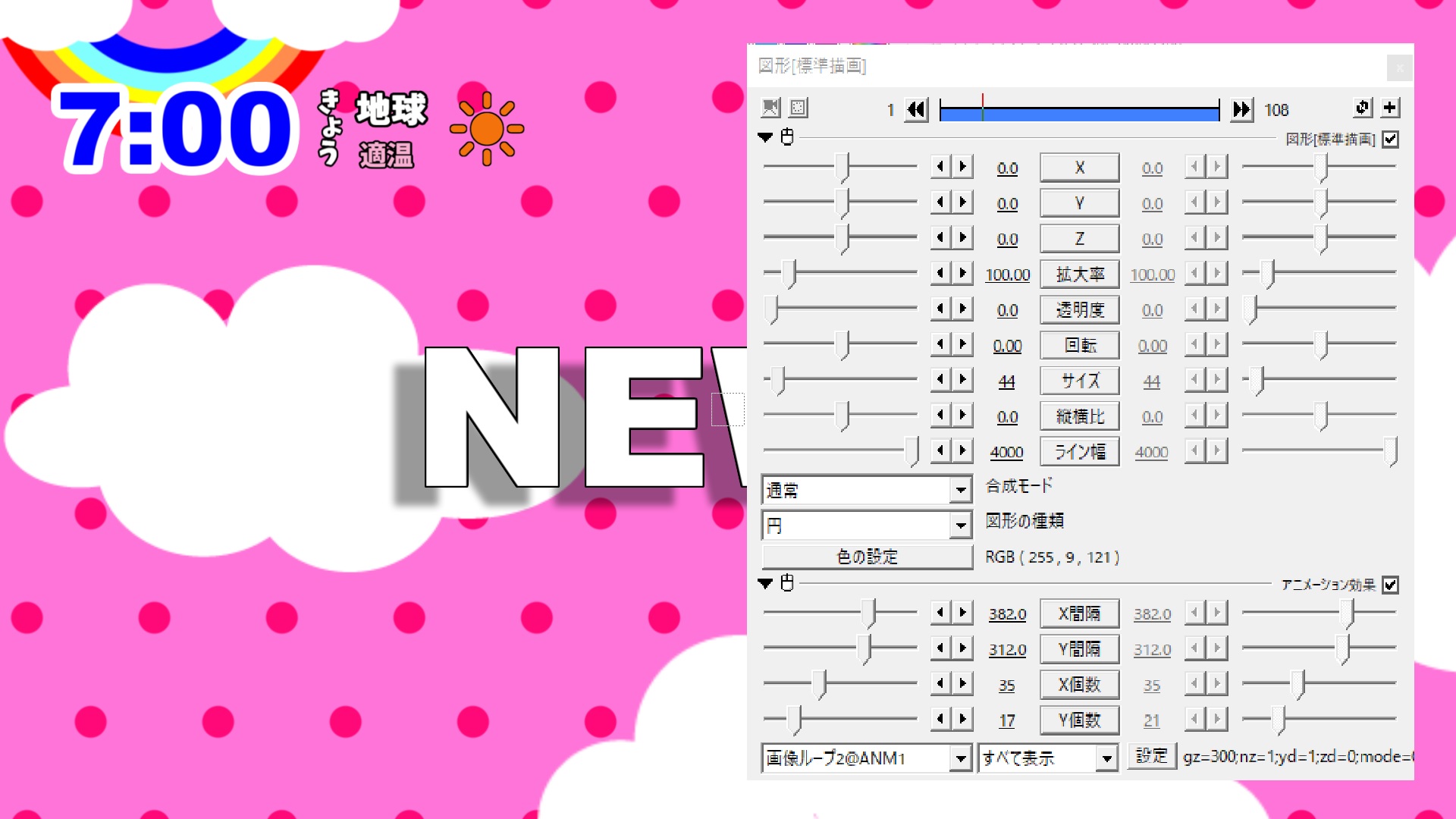
オープニングアニメの背景のドットは図形の円をアニメーション効果「さつき氏:画像ループ2」で作ります。
X個数、Y個数を増やすことで、円を簡単にコピーすることができます。
また、X間隔、Y間隔で適当な間隔に配置することもできます。(神スクリプトですね!)
雲はフリー素材を使っていますが、雲も円を複数組み合わせることで作れると思います。
ちなみに雲のフリー素材ではなく、フキダシのフリー素材を雲として使用しています。
ニュースキャスター

ニュースキャスターのイラストは「いらすとや様」からお借りしています。
ニュースのテロップの背景は角が丸い四角が多いですが、AviUtlには標準装備されておりません。
そのため角丸四角形のカスタムオブジェクトを使用しています。
角丸四角形の「角サイズ」で四角形の角の丸っこさを調整できます。
角丸四角形のダウンロードはこちら。(こっそり再配布だそうです)
https://purinka.work/download/hksy.html
ぷりんかっどっとわーく様のHPです。
スクリプト・プラグインのページの@hksyをクリック!
さらにグラデーションをつけるとさらにそれっぽくなります。
ニューステロップ

ニュースのテロップのフォントはMSPゴシックを使用しています。
いろいろ試しましたが、MSPゴシックが一番しっくりきました。
虹の作り方

左上の時計の後ろに虹を作っていますが、この作り方は「円」を「ライン幅」でドーナツ状にしたものを色を変えて重ねただけです。
虹の色は赤橙黄緑青藍紫(せきとうおうりょくせいらんし) の順に7色がセオリーです。
exo配布
AviUtlのexoファイルを配布します。
動画ファイルや一部Sceneを使っていたりするので、その部分は読み込んでもでてきませんので、あくまでもご参考としてください。
さいごに
AviUtlでニュース風の動画を作ってみましたが、いかがでしたでしょうか?
参考にする基となる映像はYoutubeなどにありますので、ニュースは比較的簡単に再現できますね。
ぜひ試してみてください!
最後まで読んでいただきありがとうございました。
このブログで紹介しているAviUtlの使い方をもっと知りたい方は下記リンクをクリック!まとめページに飛びます。





