はい、どうもUdokkoです。
スマホで撮った動画やゲーム動画では、特に必要ない場面がありますよね。
ダラダラした動画では、視聴者の方が途中でそっぽを向いてしまうかもしれません。
テンポの良い動画を作るには、不要な部分をカットする必要があります。
基礎編④では動画編集で最も基礎的で、しかし最も重要な動画の分割と削除を説明します。
動画の分割方法
まず動画を読み込みます。
読み込み方法はこちらの記事で紹介しています。
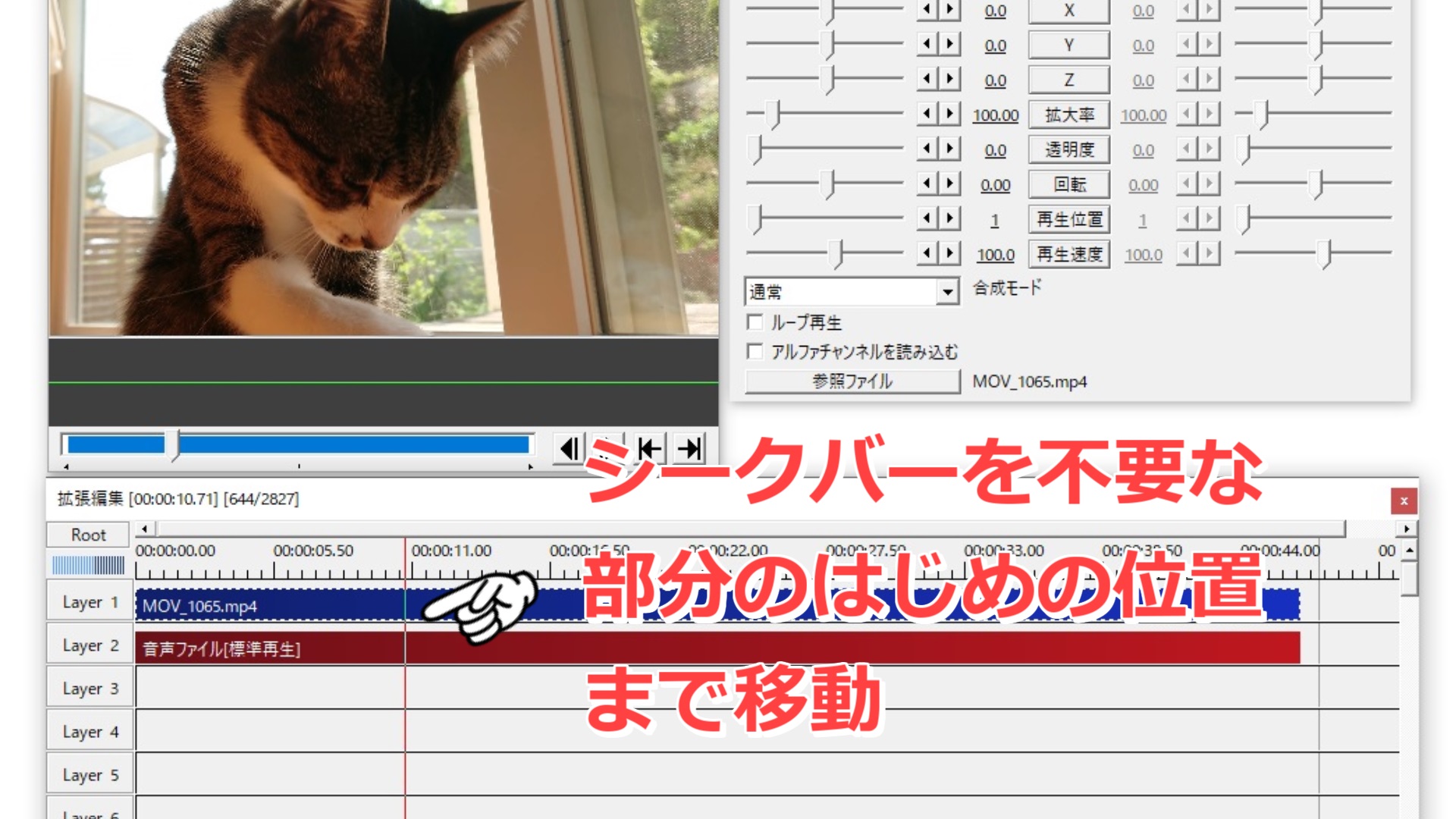
動画を読み込んだらシークバー(赤い線)を動かし、不要な場面のフレームまで移動します。

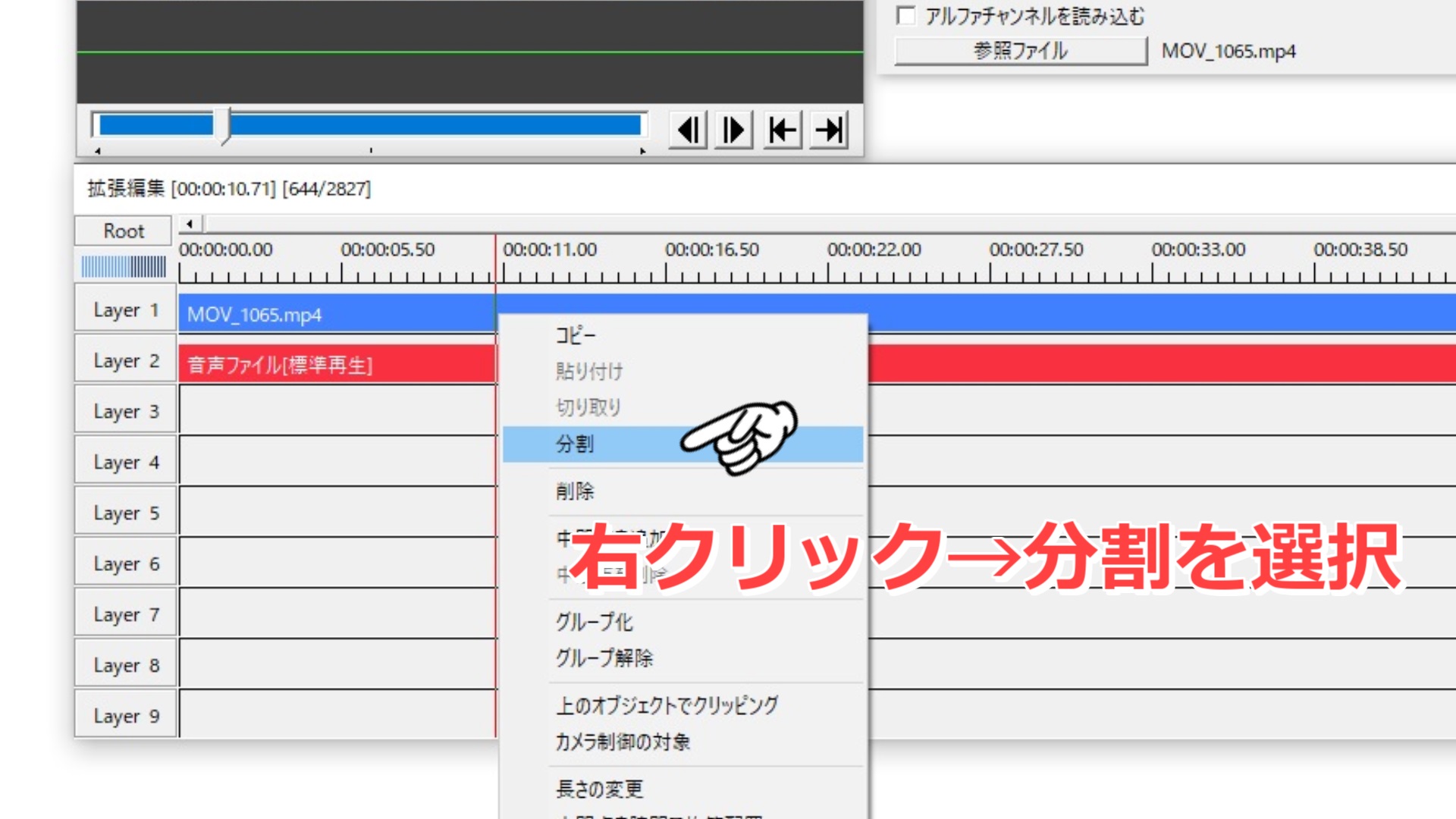
次にレイヤー1の青いオブジェクトを右クリック→分割を選択します。

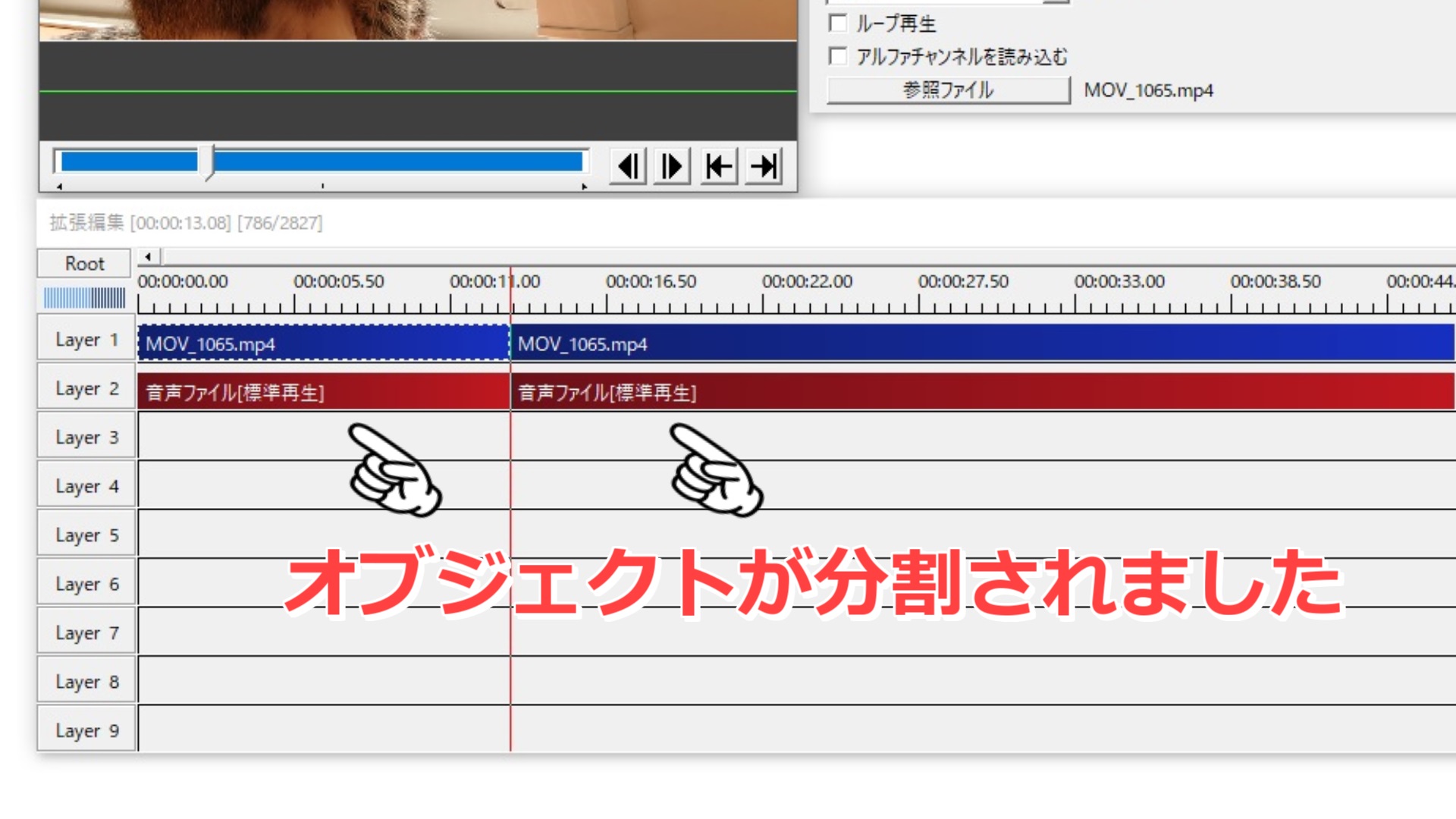
これでオブジェクト(動画)が2つに分割されました。

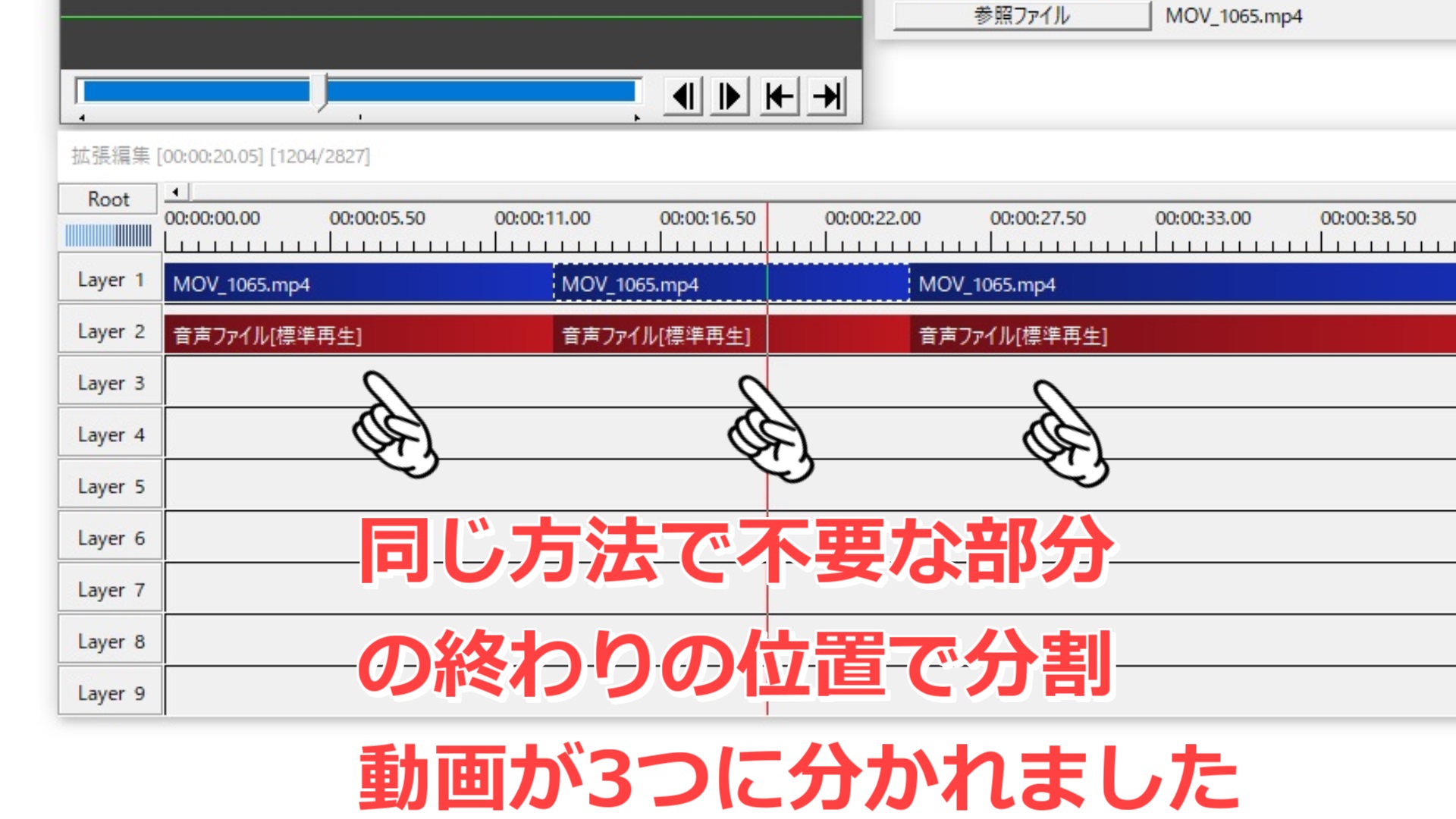
同じ方法で不要な部分の終わりの位置で分割します。すると動画が3つに分かれます。

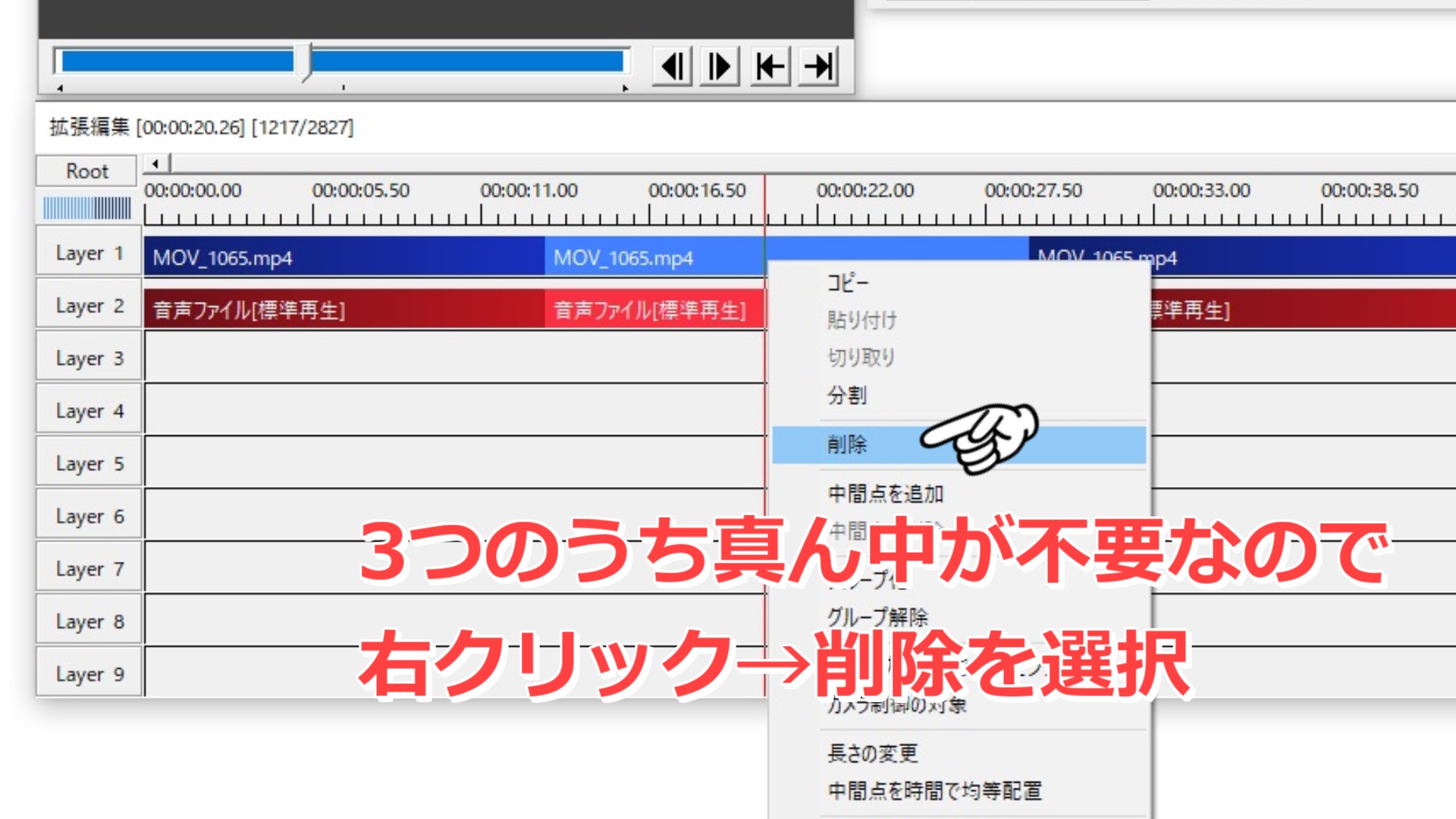
真ん中の不要な部分を右クリック→削除を選択します。

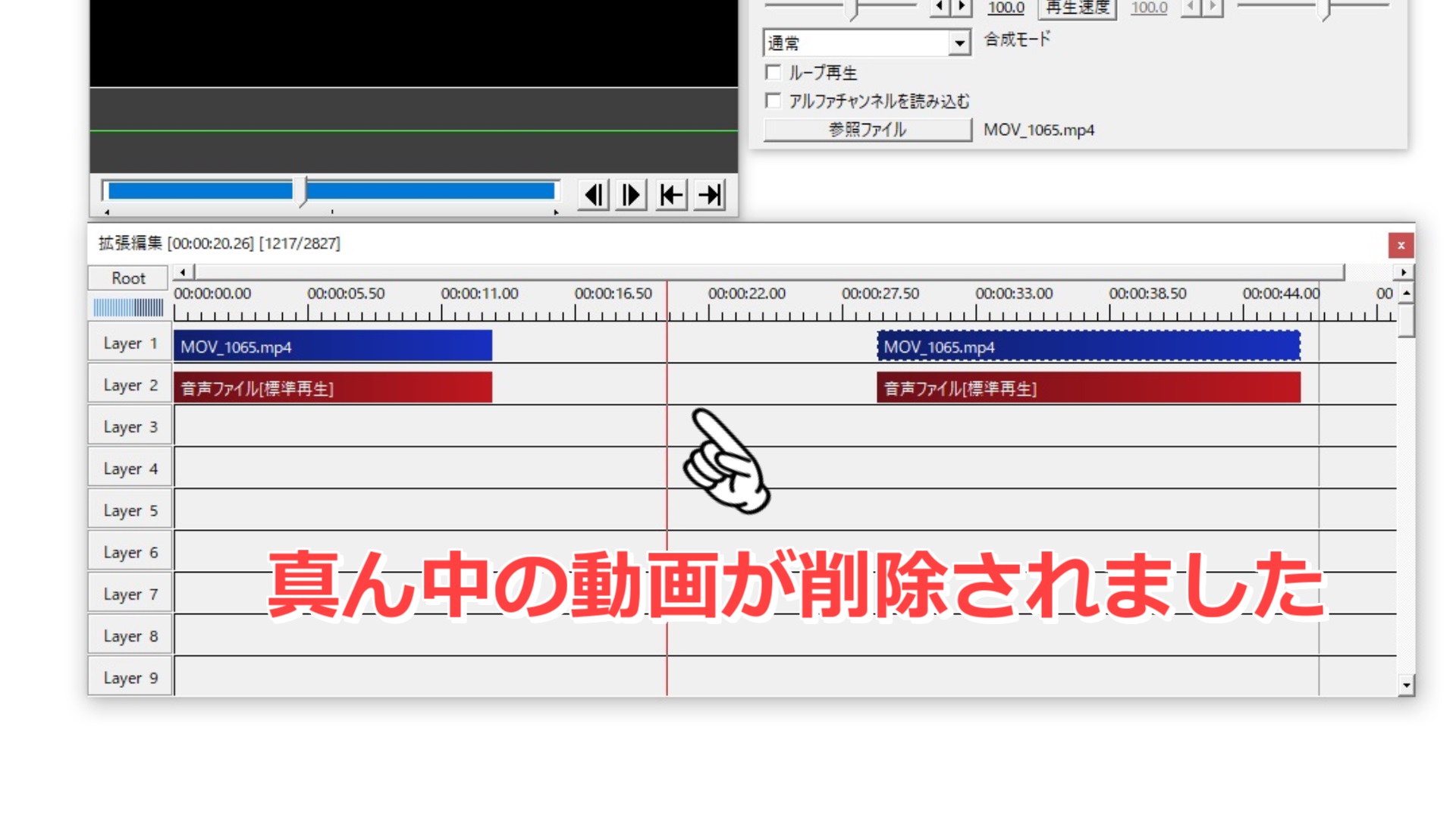
これで不要な部分の削除ができました!

しかしこのままでは、真ん中の空白部分が真っ黒で何も映らない状態になります。
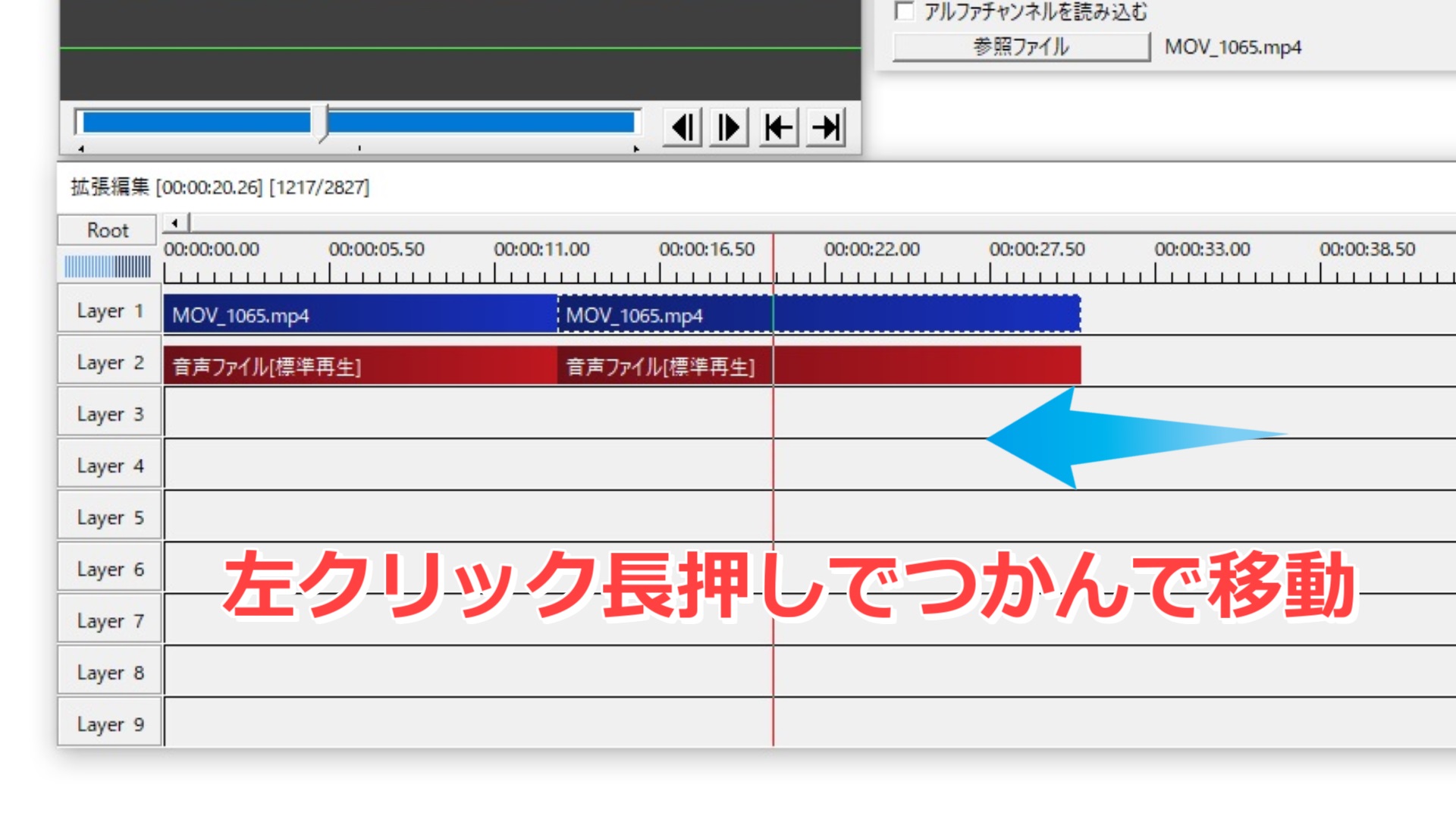
よって、2つにわかれた動画を1つにします。
方法は簡単!後ろのオブジェクトを左クリック長押しでつかんで左に移動してください。
これで動画の不要な部分を削除が完成です。

シーンチェンジ
そのままでも良いのですが、この状態だと動画の途中でパッと画面が変わる状態です。
なのでシーンチェンジを入れてみましょう。
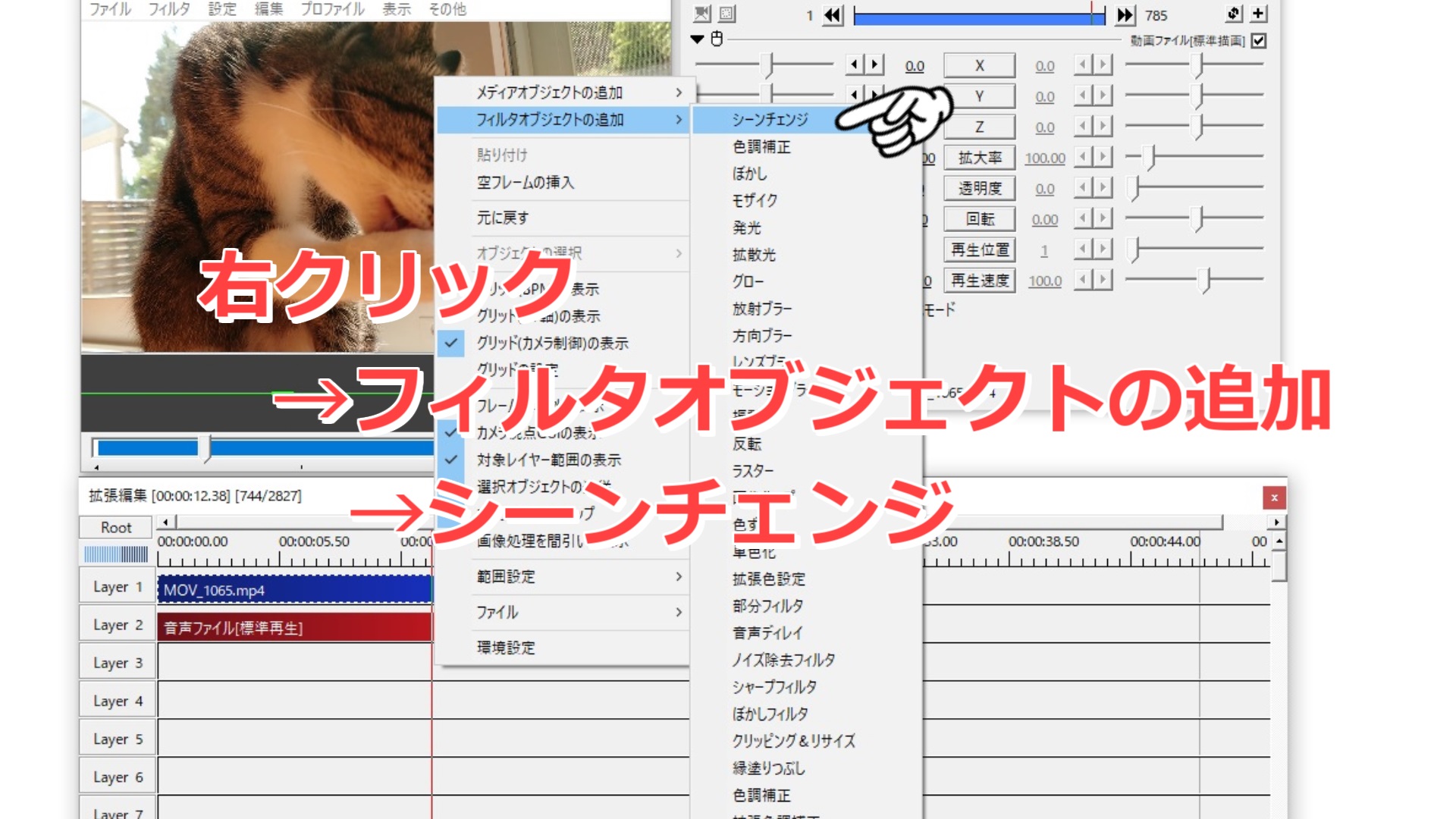
レイヤー3の空白の所で右クリック→フィルタオブジェクトの追加→シーンチェンジを選択。

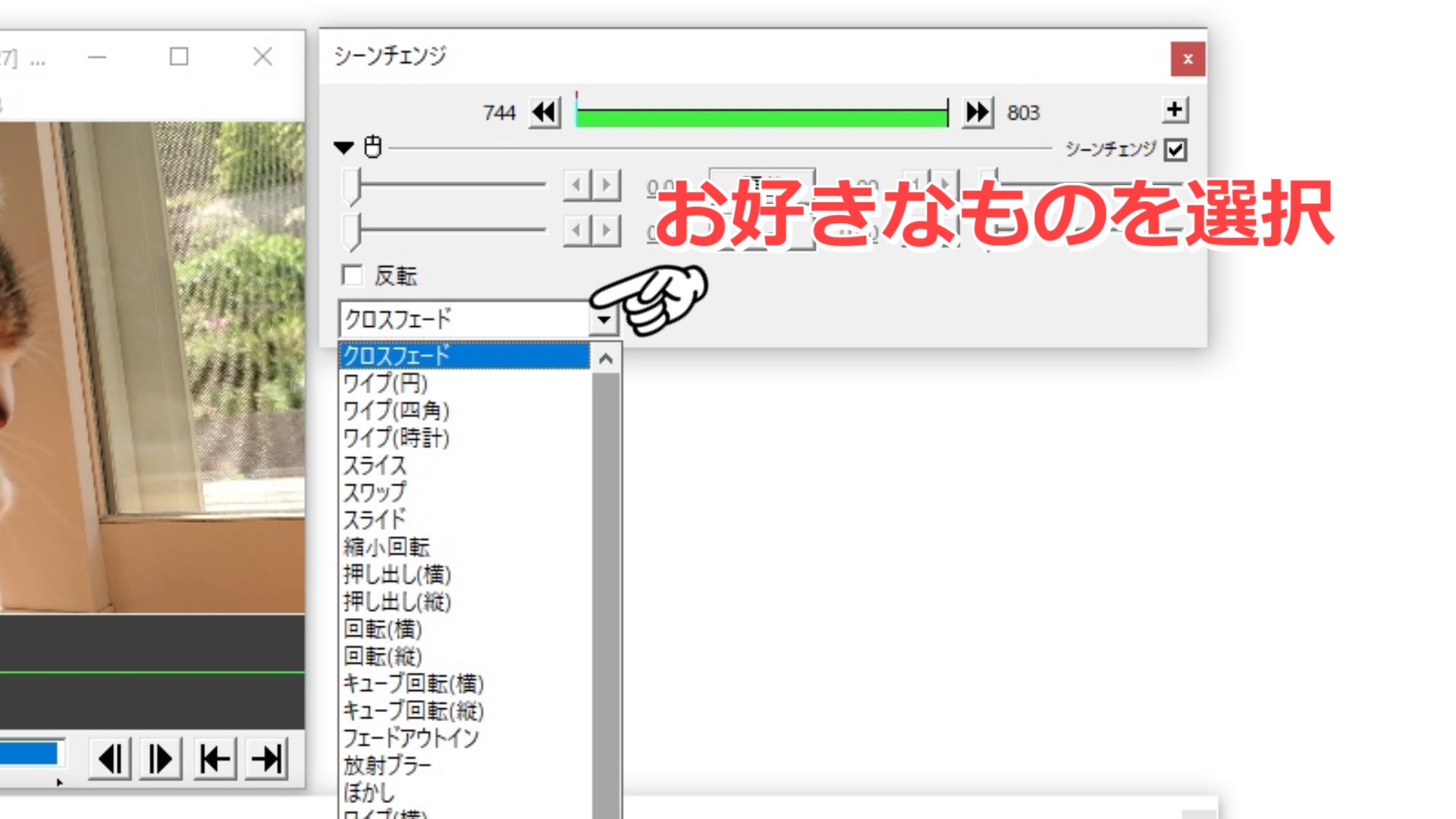
シーンチェンジにはいろいろなパターンが用意されています。お好きなものを選択してください。私はフェードアウトインをよく使います。

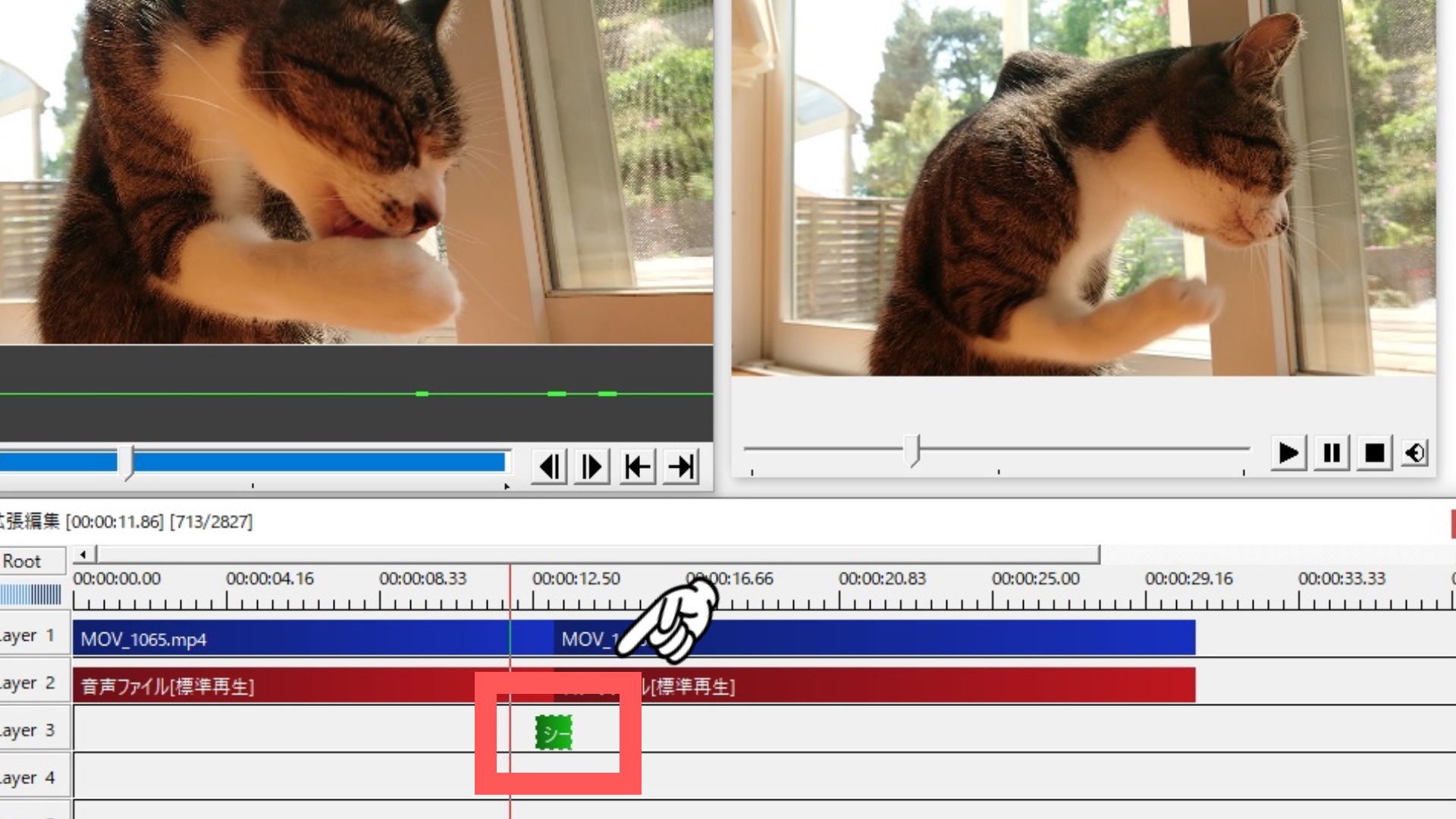
レイヤー3に緑色のオブジェクトがでたらOK。
動画を分割した真ん中に置けばシーンチェンジが反映されます。

それではシーンチェンジがどのようになるか、動画を試しに再生してみましょう。
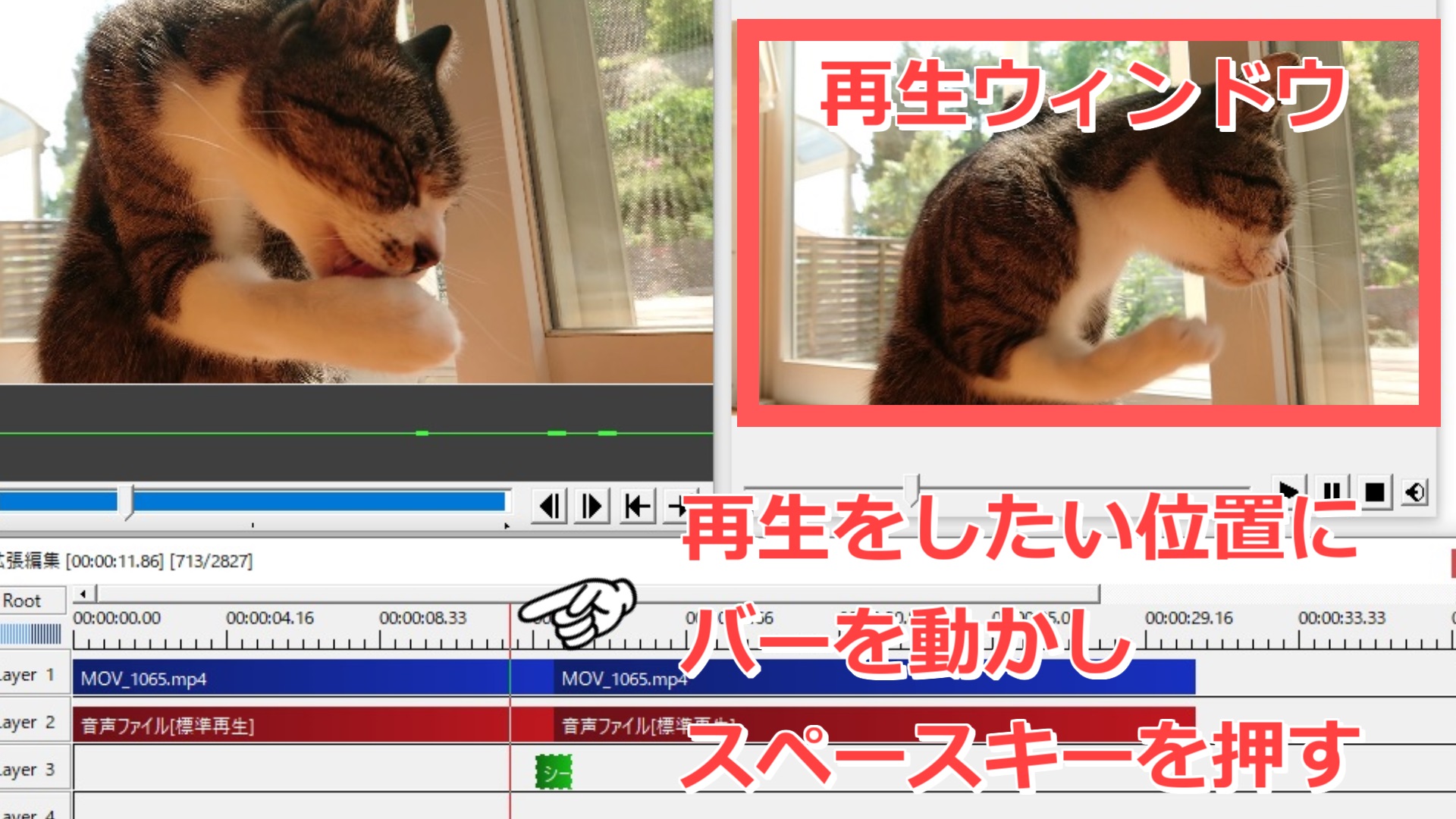
シークバーをシーンチェンジオブジェクト(緑色のバー)の少し前に置きます。
そしてスペースキーを押してください。
すると再生ウィンドウで再生されます。

別の再生方法としては再生ウィンドウの再生ボタンを押すこともできますが、上記方法の方が分かりやすくて良いと思います。

動画の最終位置の調整
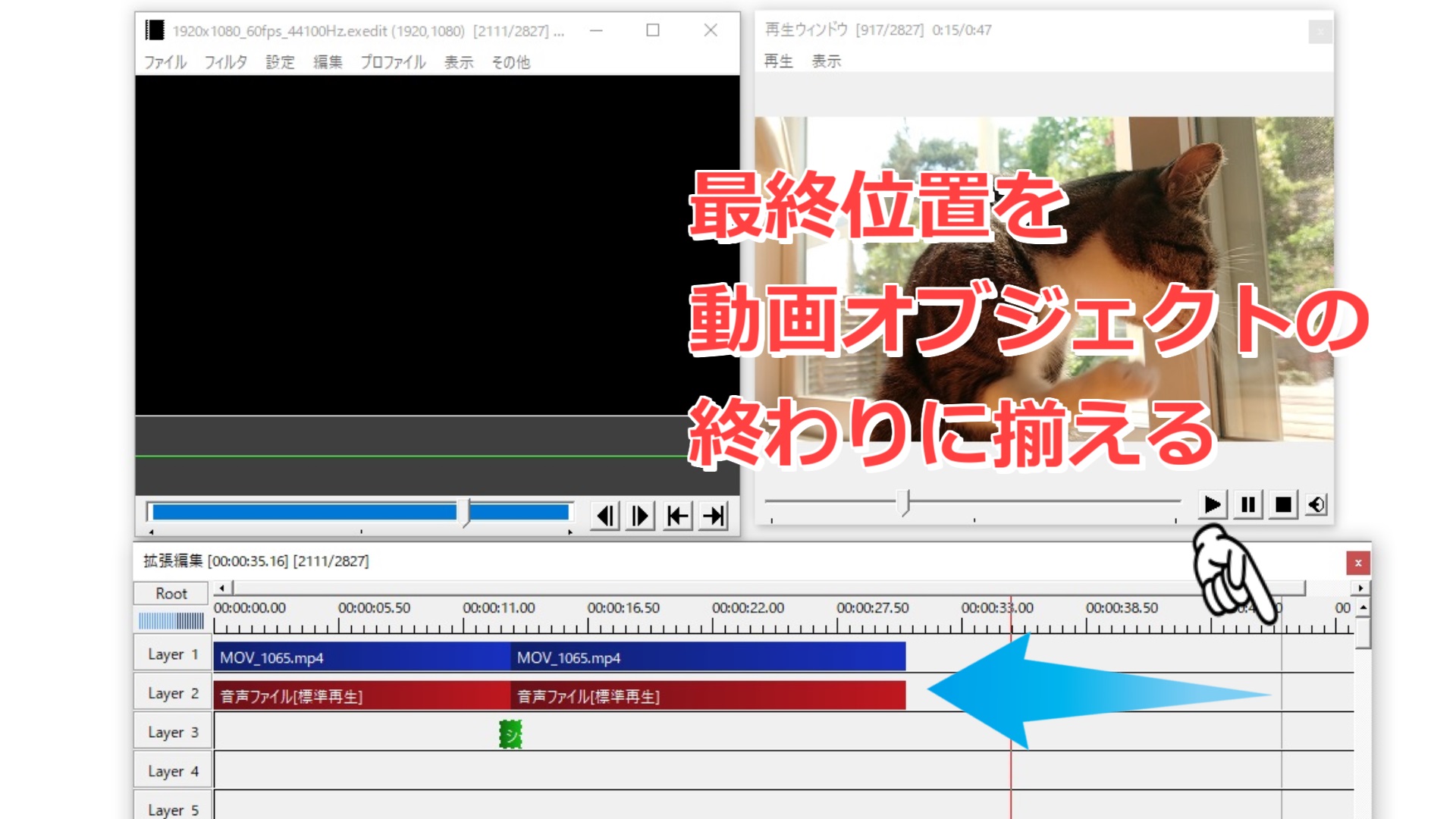
さて、動画を分割して、シーンチェンジをきれいにしましたが、そのまま出力すると、動画をカットした時間だけ黒い画面が残ってしまいます。
そこで最終フレームを動画オブジェクトの最後の位置に移動します。
最終フレームは黒い細い線で示されています。

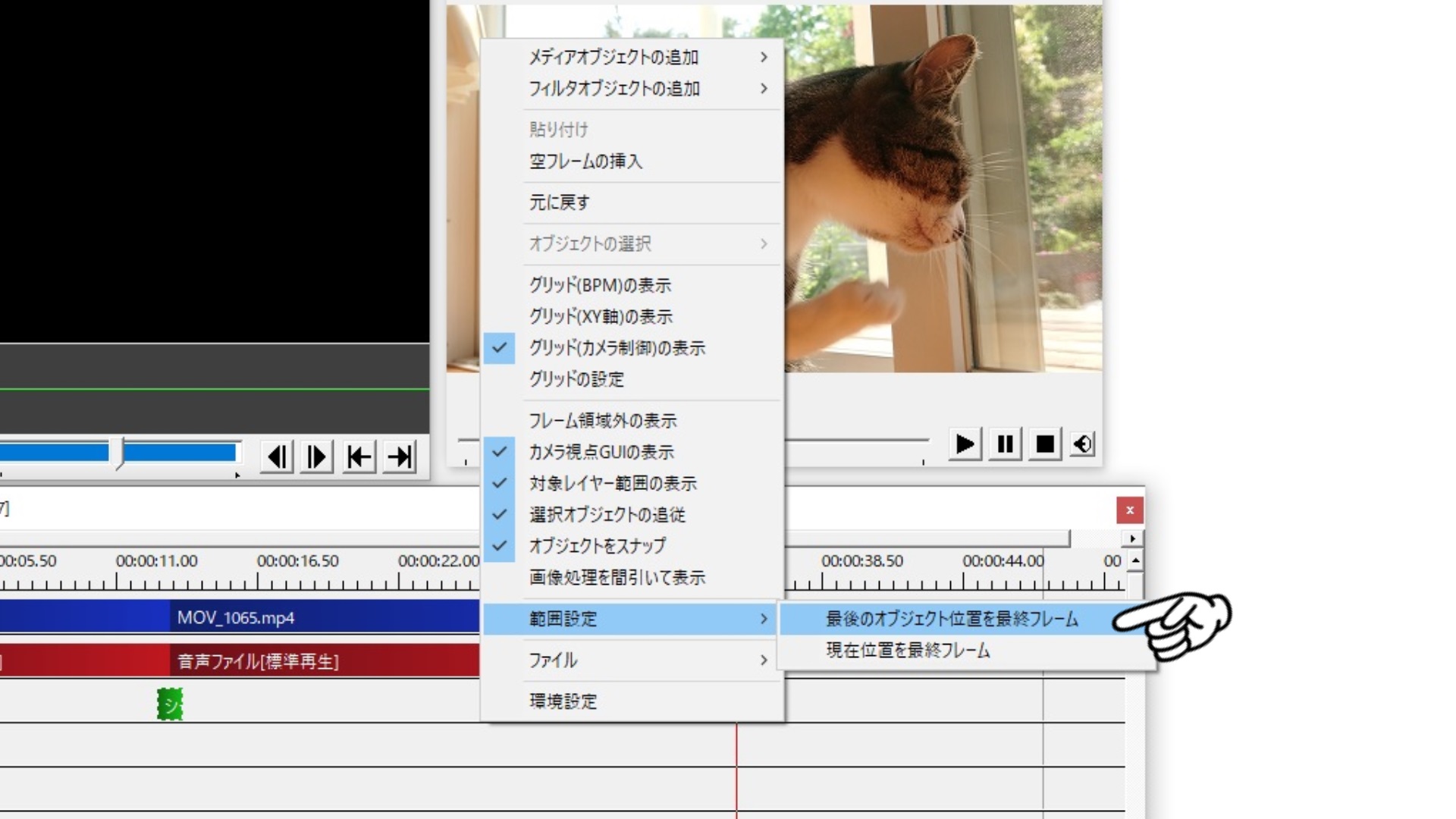
レイヤーの空白部分で右クリック→範囲設定→最後のオブジェクト位置を最終フレームを選択。

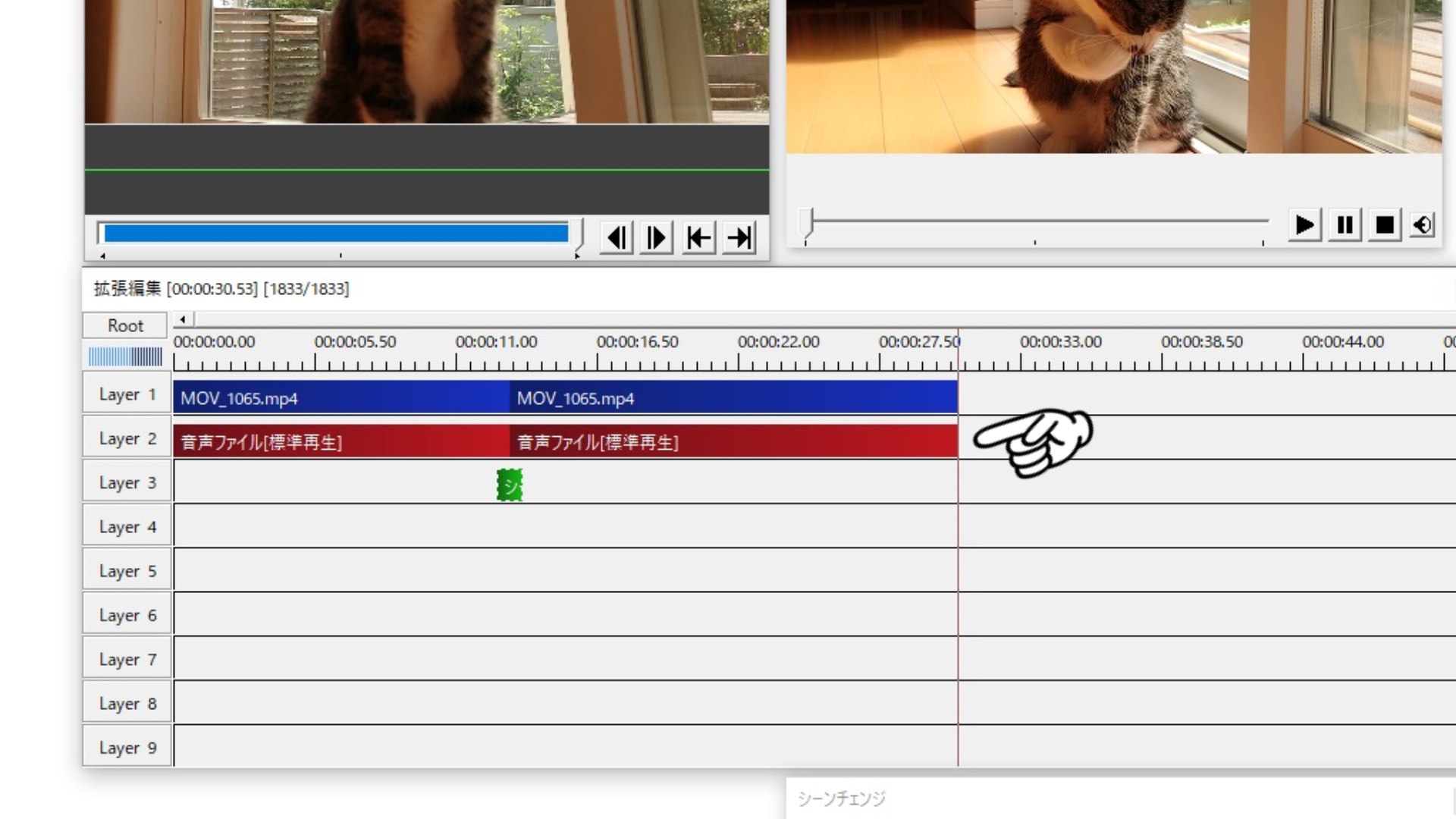
黒い細い線(最終フレーム)が最後のオブジェクト位置にくれば完成。

最後に動画出力をすれば完成です。出力する方法はこちらの記事で紹介しています。
まとめ
いかがでしたでしょうか?
基礎編④では動画のカットについて説明させていただきました。
基礎編①~④を順に見ていけば、AviUtlで動画のカット編集はできるようになると思います。
以上、ご参考になれば幸いです。
最後まで読んでいただきありがとうございました。
このブログで紹介しているAviUtlの使い方を知りたい方は下記リンクをクリック!まとめページに飛びます。