AviUtlでテキストをズバッと斬る演出方法について紹介いたします。
なんだかよく分からない方向けにexoファイルを配布しておきますので、そちらもご参照ください。
ありがとうございます。Udokkoです。Youtube、Twitter、Instagramもやっているのでぜひご覧ください。
Youtube:テキストをズバッと斬る演出方法
Youtubeで動画で解説がありますのでご覧ください。
ブログ: テキストをズバッと斬る演出方法
動画解説だけでは分かりにくい部分もありますので、ブログでも補足して解説します。
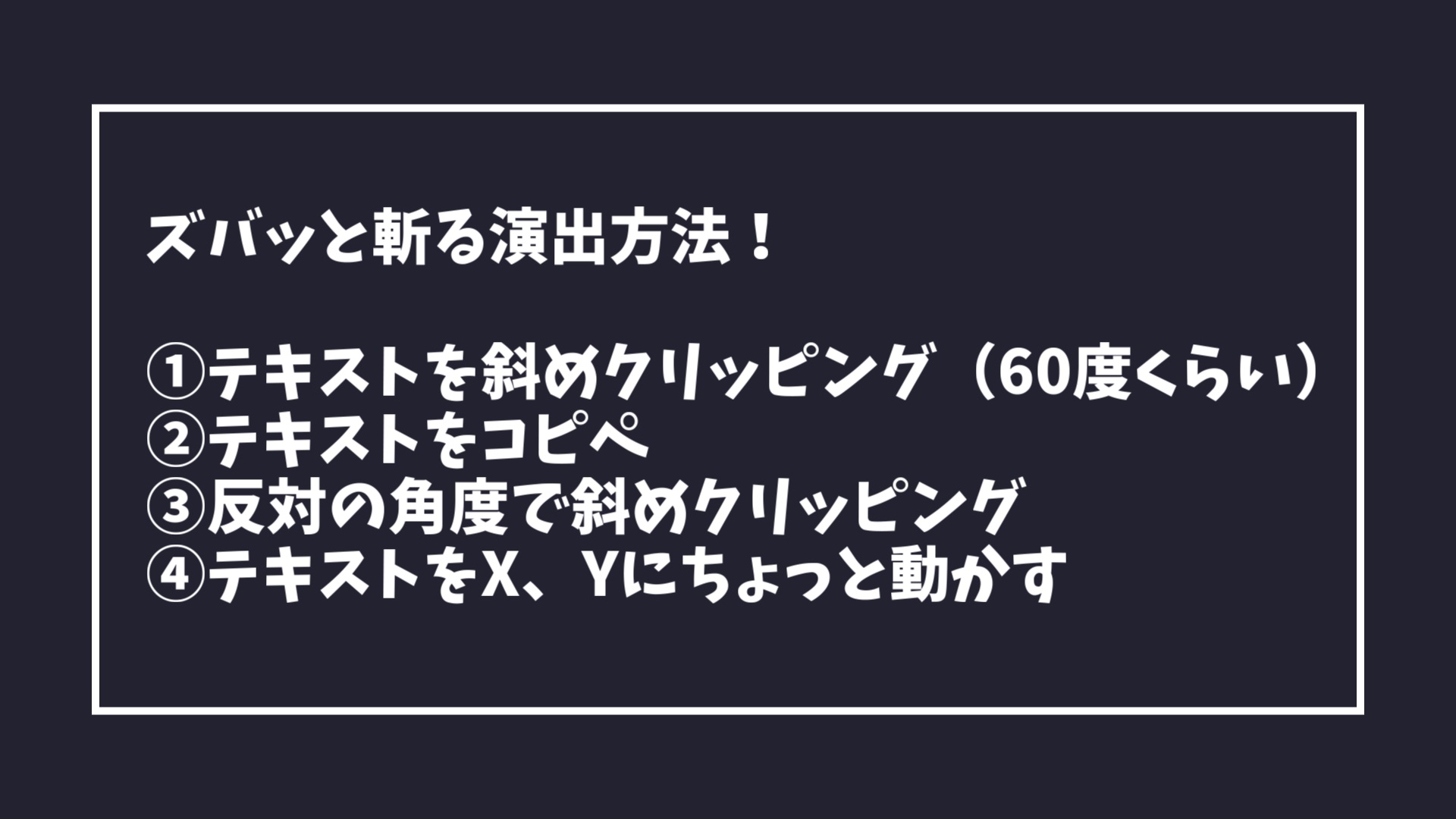
ざっくり概要

ざっくりとした概要です。
①テキストを斜めクリッピング(-60度)
②テキストをコピペ
③反対の角度で斜めクリッピング(120度)
④テキストをX、Yにちょっと動かす
どうでしょうか?
たぶんよく分からないと思います。(語彙力)
基本的に斜めクリッピングと必要に応じてオフスクリーン描写を使うことで、この演出が可能になります。
少し補足しながら解説してみます。
タイムラインで概要チェック

タイムラインはこんな感じ。
テキストを同じものを二つ用意しています。
つまり、1つのテキストを斬り分けるのではなく、最初から2つの斬られたテキストを用意しておくということ。
伝わるかどうか微妙ですが・・・(語彙力2回目)
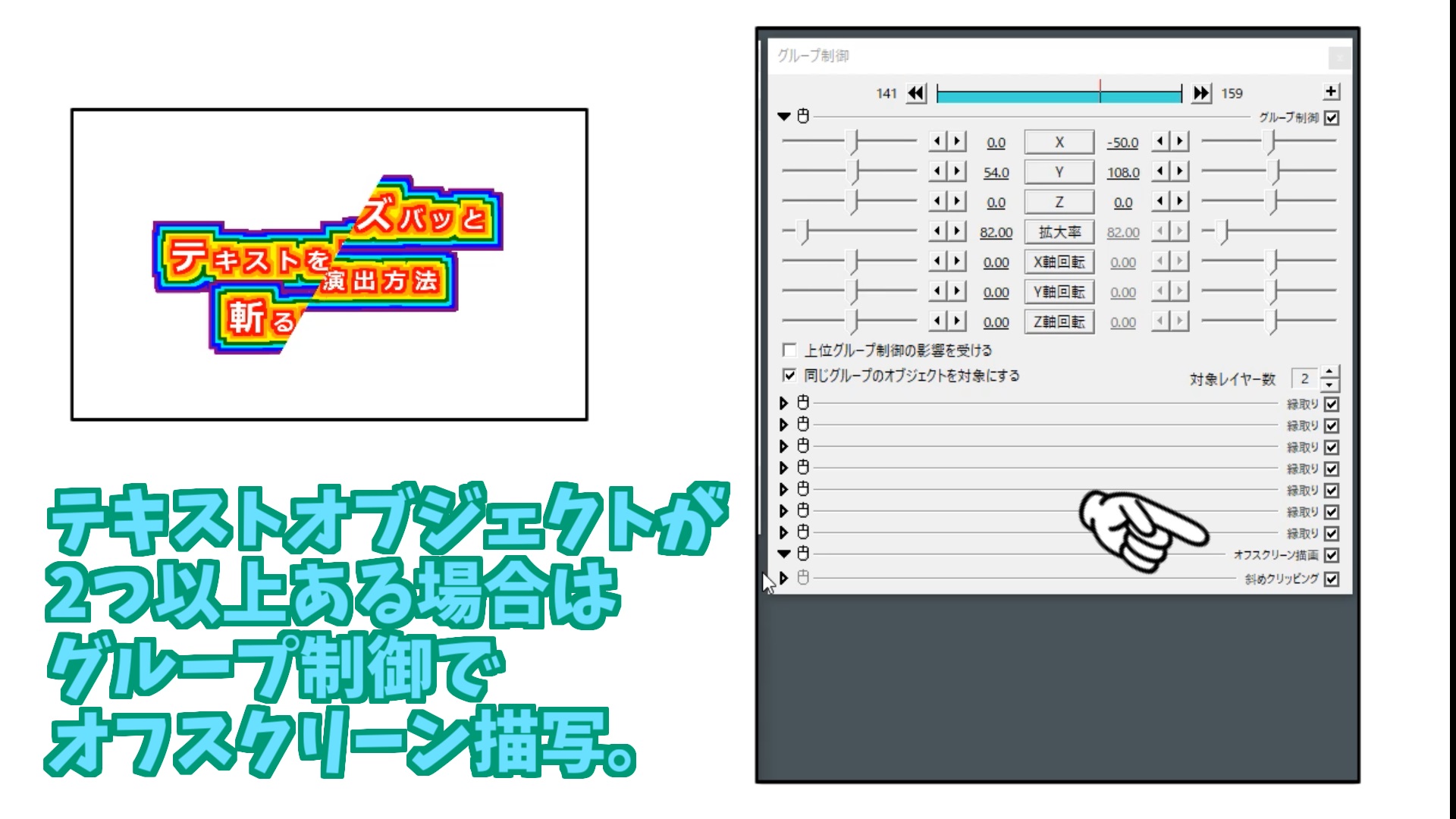
テキストオブジェクトが2つ以上の場合はオフスクリーン制御

今回の例では、テキストオブジェクトが2つあります。
このテキストオブジェクトにそのまま斜めクリッピングをかけると、それぞれのオブジェクトがクリッピングされます。
それを解消するために、グループ制御をかけて、さらにオフスクリーン描写をすることで、2つのテキストを1つのオブジェクトとして扱うことができます。
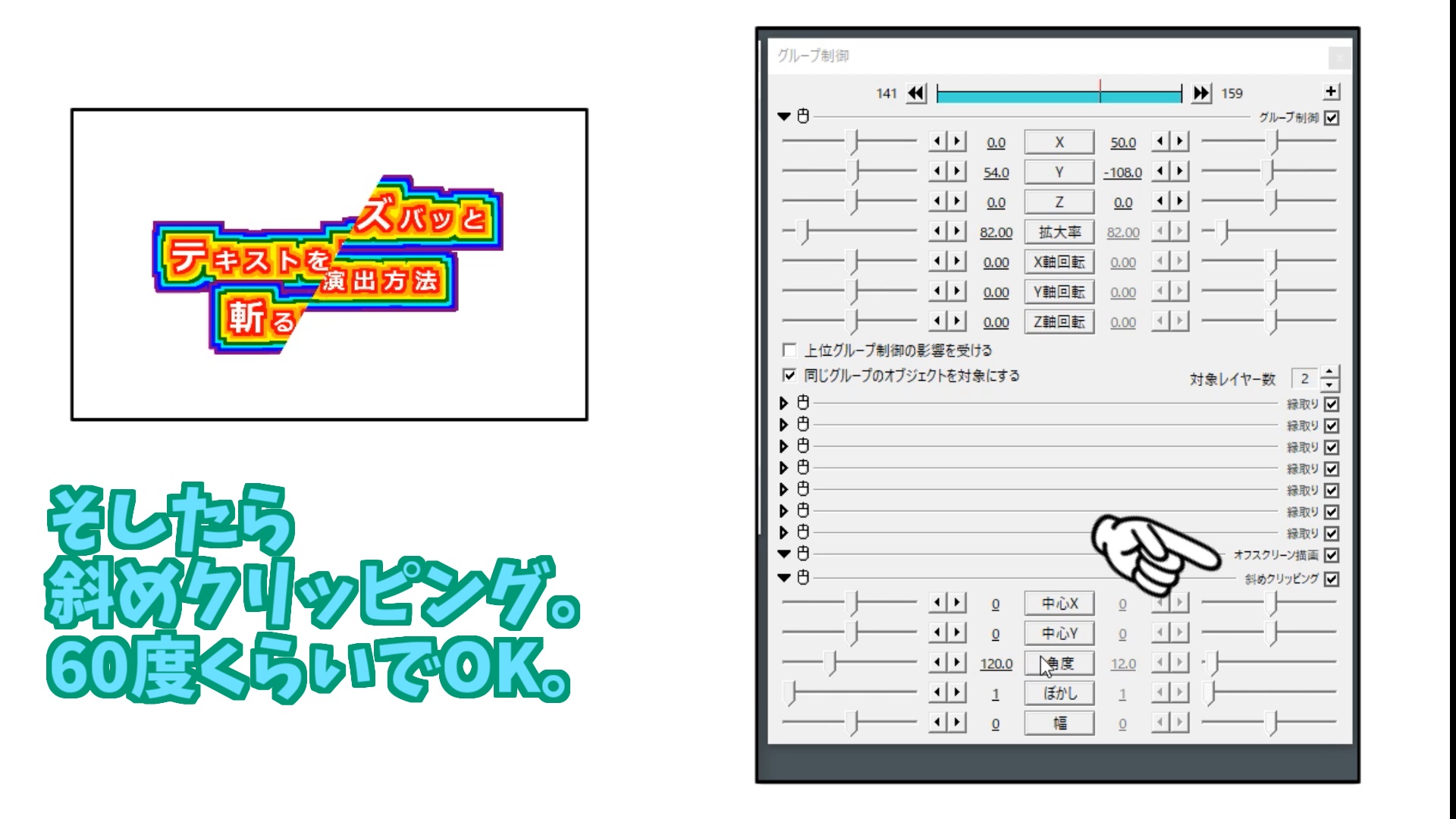
1つ目の斬られたオブジェクト作成

そして斜めクリッピングをかけます。
角度は-60度でOKです。
つまり、ここで1つ目の斬られたテキストが完成ということです。
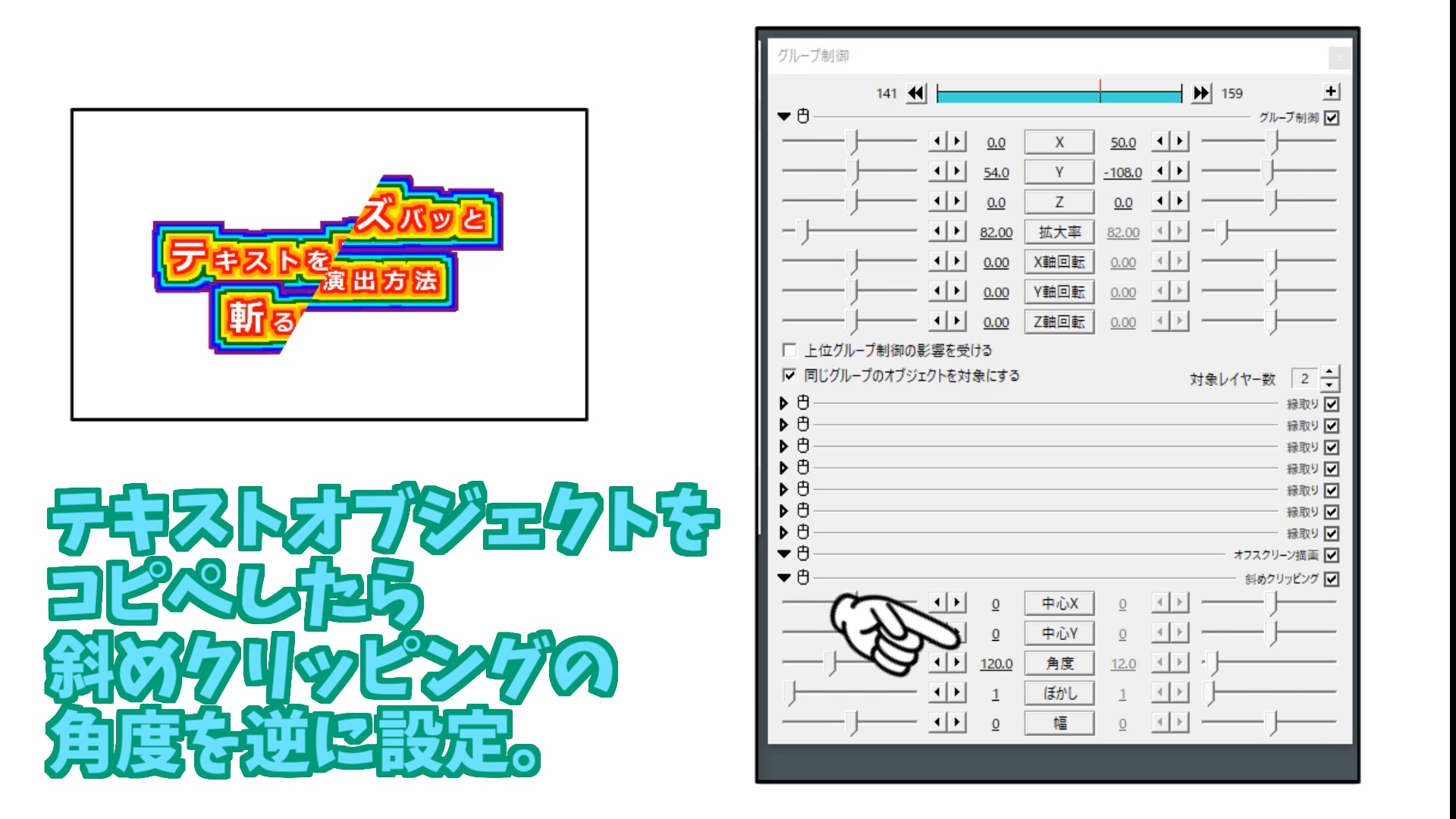
2つ目の斬られたオブジェクト作成

-60度の斜めクリッピングをかけたテキストをコピペします。
そして角度を1つ目のテキストとは逆の120度に設定します。
つまり、ここで2つ目の斬られたテキストが完成ということです。
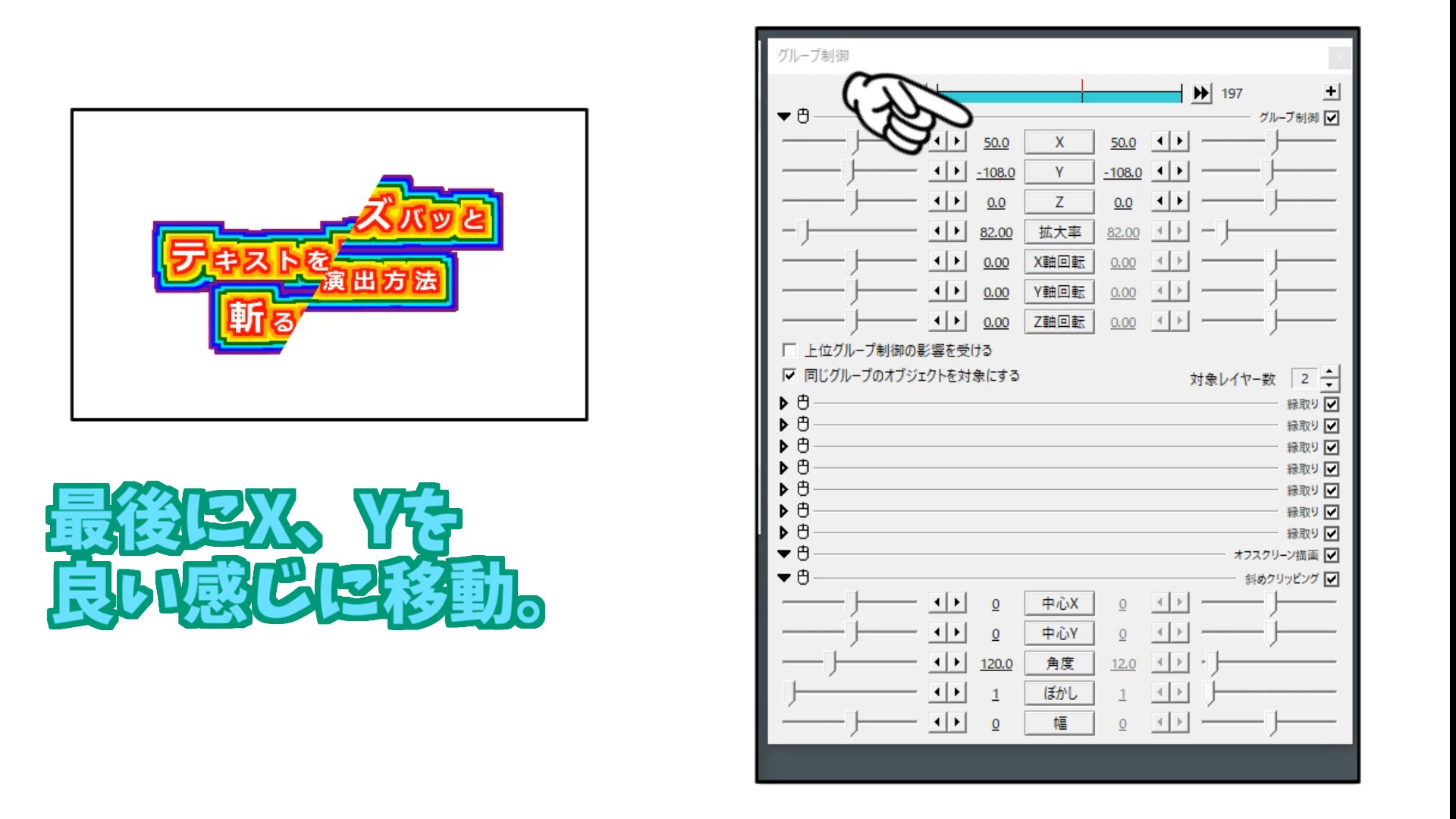
2つのテキストを移動(ずらす)

最後にテキストをX、Yで良い感じに移動させます。(語彙力3回目)
1つ目のテキストと、2つ目のテキストをずらすと斬られた感じに見えます。
まとめ
ざっくり言うと、 斜めクリッピングであらかじめ斜めにカットしておいたテキストを2つ用意して、それをずらせばOK。
exoファイル配布
今回のexoファイルです。
さいごに
いかがでしたでしょうか?
語彙力と説明力の無さで伝わるかどうか分かりませんが、exoファイルを見ていただければ分かると思います。
もしお役に立てれば幸いです。
最後まで読んでいただきありがとうございました。
このブログで紹介しているAviUtlの使い方をもっと知りたい方は下記リンクをクリック!まとめページに飛びます。